UX design is the problem-solving side of development. It focuses on the experience a user encounters with products or services. This insight focuses specifically on UX in a web and app development setting.
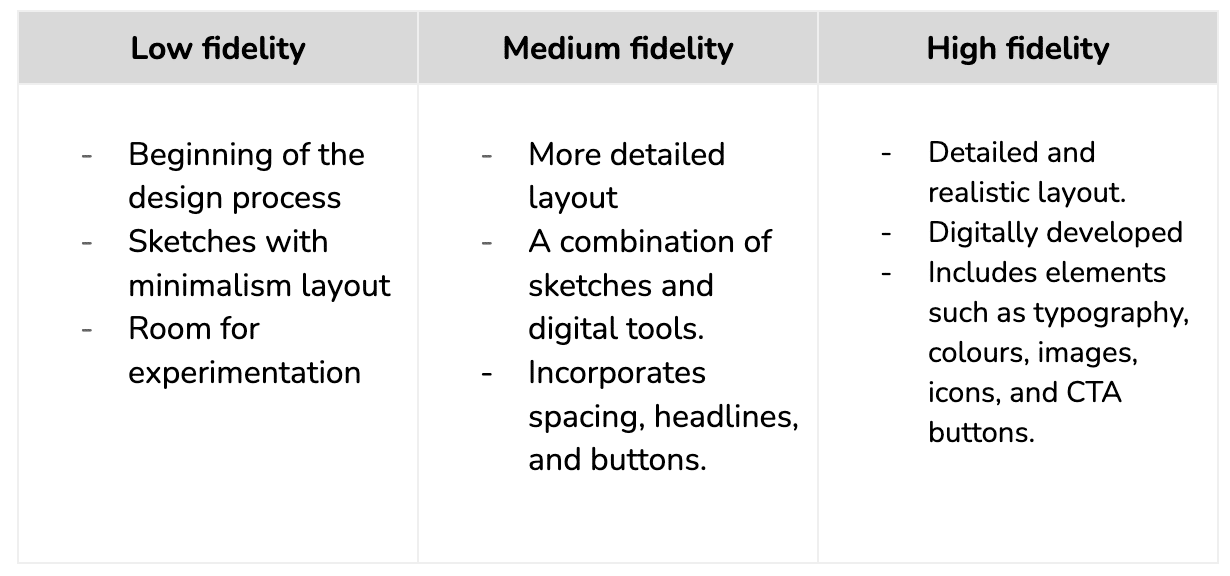
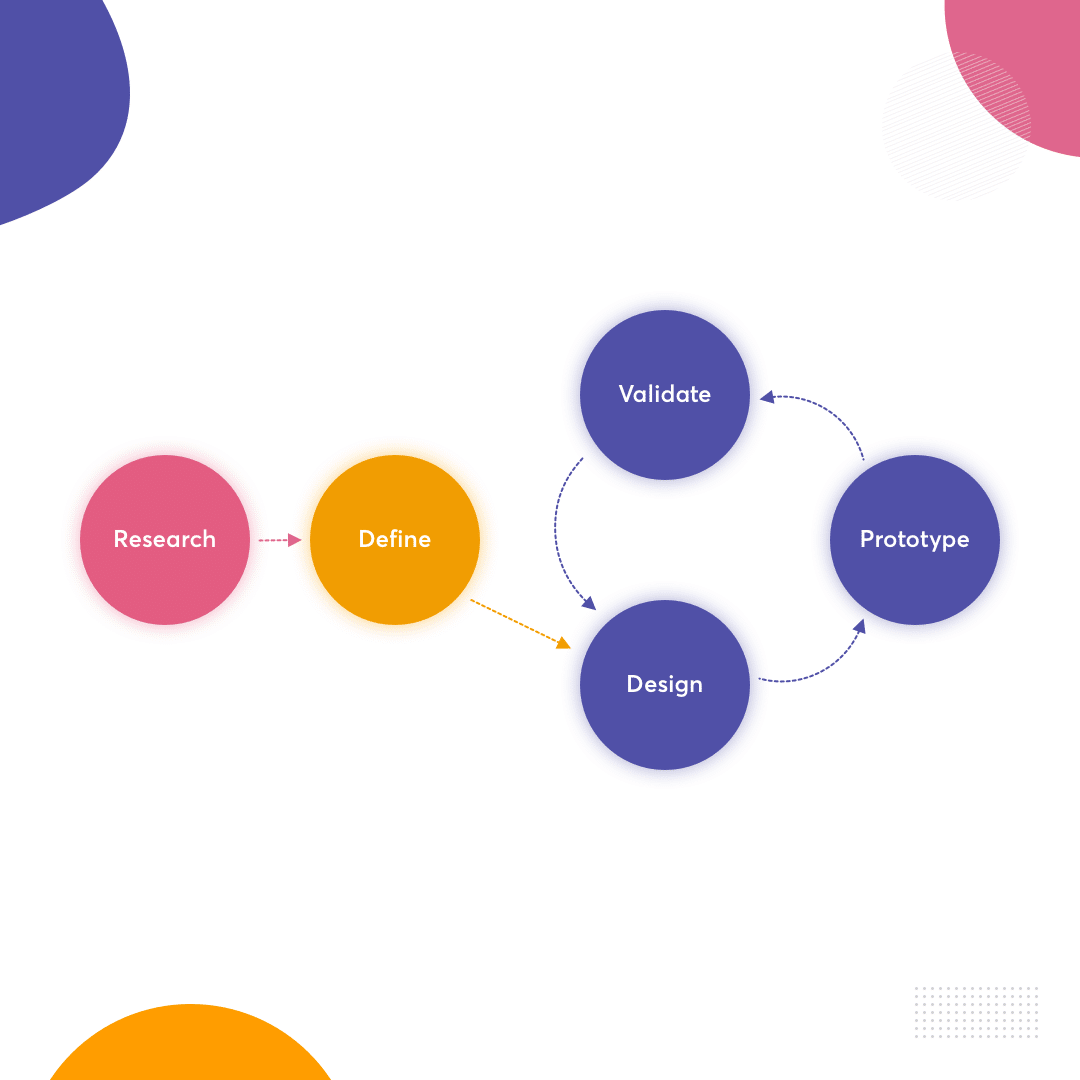
UX specialists consider the entire user experience from the moment a user enters a website or opens an app to the moment they leave – conducting in-depth research and analysis to understand user needs. They must carefully consider emotions, preferences, and behaviours before, during, and after users interact with the site or app. Using that understanding, they develop wireframes and prototypes of the product layout. UX designers develop the overall experience of your website or app.
Understanding the needs and expectations of customers, as well as addressing any pain points they may have, is crucial for improving conversion rate optimisation (CRO). By understanding the customer’s journey and identifying areas of improvement, businesses can make changes to their website to increase the likelihood of converting visitors into customers.
The output of UX design service is to design a product or service that is easy to use while seamlessly fulfilling users’ needs and expectations.